I. Điều tôi thấy :
-Tôi thấy khi tôi làm bài , tìm hiểu code và viết blog như này thì cũng mất khá nhiều thời gian.
-Tôi thấy với cách làm bài học bài này , tôi hiểu hơn về code và hiểu hơn về lý thuyết- cái mà hầu như tôi chẳng thèm động tới các kì trước.
-Tôi thấy việc học với video này khá là thú vị và hiện đại thay vì những quyển sách khô khan và toàn bằng tiếng Anh
-Tôi cảm thấy dường như mình chăm hơn và nó làm tôi thấy vui
II.Điều cảm nhận được :
-Code cũng không nhàm chán như tôi nghĩ .
-Cảm thấy do tôi lười nên kết quả không cao chứ không phải do bài quá khó.
-Cảm thấy thú vị với cách học mới mẻ hiện đại và thoải mái chứ không phải những giờ học lý thuyết ngủ trên lớp hay quá mệt mỏi khi phải nghe ai đó nói trong suốt hàng giờ đồng hồ
III.Điều tôi còn hạn chế :
-Dường như những lúc tự học như này tôi thấy tính tự giác của tôi dù đã được cải thiện nhưng vẫn cần phải cố gắng nhiều hơn nữa
-Code của tôi vẫn chưa rõ ràng , chưa nhanh và phải rèn luyện thêm.
-Đôi khi gặp khúc mắc tôi cũng rất nhanh nản .
nhưng bù lại thì với 1 tuần theo cách học mới tôi thấy tôi đã làm được cũng không ít điều mà mình cũng không nghĩ mình làm được :
IV.Đã làm được
-Tôi đã biết thêm khá nhiều với cách học mới này.
-Tôi thu được lượng kiến thức trong 1 tuần nhiều hơn tuần đầu tiên của các kì khác.
-Hoàn thành đầy đủ demo và blog.
-Áp dụng được demo vào assignment.
-Tự tìm hiểu code lạ k có trong demo và video.
V.Ưu điểm và nhược điểm của cách học này :
*Ưu điểm :
-Tôi thấy rằng cách học này rất hay và không bị nhàm chán.
-Nó giúp tôi cải thiện kĩ năng tự học của mình , không những thế , tôi còn cải thiện được kỹ năng làm việc nhóm vì tôi có 1 nhóm bạn 6 7 người cùng nhau tự làm bài và trao đổi ngay lập tức qua ứng dụng Alo Alo.
*Nhược điểm :
-Tôi thấy nó hay nhưng thay vào đó thời gian ngoài giờ trên lớp của bạn cũng eo hẹp đi
-Với một đứa đi làm thêm như tôi thì chuyện phải hoàn thành bài tập từ khung giờ 23h cho đến 5h sáng ngày hôm sau cũng là chuyện dễ hiểu và khá là mệt mỏi.
VI.Dự định của tôi :
-Chắc chắn tôi sẽ cố gắng hơn nữa nhưng trước hết là phải sắp xếp thời gian biểu cho thật hợp lí để đảm bảo sức khoẻ mà vẫn đảm bảo lượng kiến thức thu được.
Thứ Tư, 18 tháng 6, 2014
Tìm hiểu về JSP
I. Giới thiệu về JSP
-Công nghệ JSP được sử dụng để tạo ra các ứng dụng web. Nó tập trung nhiều hơn về trình bày của ứng dụng web. Cách trình bày code của trang JSP là khác nhau với Servlets.Servlet thêm code HTML trong mã Java trong khi JSP thêm mã Java trong HTML bằng thẻ <% và kết thúc bằng %>. Tất cả mọi thứ một Servlet có thể làm, một trang JSP cũng có thể làm điều đó.
-Trang JSP được chuyển đổi thành một Servlet bằng Container Web. Container dịch một trang JSP vào tập tin class source.(java) và sau đó biên dịch thành một lớp Java Servlet.
II.JSP Element :
-JSP Scripting Elements được viết bên trong <code> <%%> </ code>. Các mã bên trong <code> <%%> </ code> được xử lý bởi các công cụ JSP trong bản dịch của các trang JSP. Bất kỳ văn bản khác trong trang JSP được coi là HTML hoặc văn bản đơn giản.
+Comment : JSP comment được sử dụng khi bạn đang tạo một trang JSP và muốn đưa vào bình luận về những gì bạn đang làm. JSP comment chỉ được nhìn thấy trong trang JSP. Không có trong mã nguồn servlet trong giai đoạn dịch, cũng không xuất hiện trong các phản ứng HTTP. Cú pháp của JSP comment như sau : <%-- JSP comment --%>
+Declaration : Chúng ta biết rằng ở cuối một trang JSP sẽ được dịch sang lớp Servlet.Khi chúng ta khai báo một biến hoặc các phương thức trong JSP bên trong Declaration Tag , nó có nghĩa là declaration được thực hiện bên trong lớp Servlet nhưng ngoài phương thức dịch vụ. Bạn có thể khai báo thành viên tĩnh và phương thức trong Declaration Tag. Cú pháp của Declaration Tag : <%! declaration </ i>%>
+Expression Language : Expression Language (EL) đã được thêm vào JSP 2,0 . Mục đích của EL là để phát triển scriptless trang JSP. Cú pháp của EL trong một JSP như sau: <% = JavaExpression%>
+Scriptlet Tag : Scriptlet Tag cho phép bạn viết mã java trong trang JSP. Cú pháp của Scriptlet Tag như sau :<% <i> mã java </ i>%>
+Directive Tag : Directive Tag xung cấp nhứng hướng dẫn đặc biệt cho container Web tại thời điểm trang dịch. Directive tag có 3 loại : page, include and taglib
Các bạn có thể tham khảo ví dụ tại đây . Rất đầy đủ và chi tiết.
III:Standard Tag(Action Element)
-Được sử dụng để loại bỏ mã scriptlet từ trang JSP của bạn bởi vì scriplet về mặt kỹ thuật không được khuyến cáo hiện nay.
-Standard tags bắt đầu với tiền tố jsp <code>: </ code>. Có rất nhiều JSP Standard Action tag được sử dụng để thực hiện một số nhiệm vụ cụ thể.
-Sau đây là một số JSP Standard Action Tag có sẵn:
* Ưu điểm của JSP , điều này cũng đã có ở bài các công nghệ lập trình web trong java nhưng tôi cũng xin phép được nói lại :
-JSP được dịch và compile thành Java servlet nhưng dễ dàng để phát triển hơn JAVA servlet.
-Cũng như Servlet , JSP cũng có mọi ưu điểm của Java (WORA,...)
-JSP sử dụng ngôn ngữ đơn giản để nhúng HTML vào JSP.
-JSP cung cấp cách dễ dàng để truy cập và xử lí đối tượng.
-JSP có tất cả ưu điểm được cung cấp bởi Java Servlet và môi trường web , nhưng nó trở nên đơn giản hơn cho các nhà phát triển web.
-JSP sử dụng HTTP để yêu cầu/phản hồi và điều này làm cho nó trở nên lí tưởng.
Tuy nhiên , nó cũng có một số nhược điểm sau đây :
-Trang JSP cần gấp đôi không gian ổ đĩa để lưu trữ nó.
-Trang JSP phải được biên dịch trên máy chủ khi lần đầu tiên truy cập.Điều này tạo ra một sự chậm trễ khi truy cập vào trang JSP lần đầu tiên.
Tìm hiểu về Filter
I. Khái niệm filter :
-Filter chúng ta có thể hiểu một cách đơn giản là bộ lọc, nhiệm vụ của nó là lọc dữ liệu từ phía người dùng trước hoặc sau khi nó chạm tới Routing. Vì thế, nếu bạn tận dụng tốt được filter bạn sẽ tạo ra bộ ứng dụng phòng thủ chuyên nghiệp trong website của bạn. Điều này sẽ giúp bạn xử lý dữ liệu tối ưu hơn.-Filter được sử dụng trước khi xử lý yêu cầu và sau khi thực hiện của phản ứng. Số lượng các filter không hạn chế. Filter được cấu hình trong mô tả triển khai của một ứng dụng web.
II.Cách làm việc của Filter :
-Khi yêu cầu gửi trong Web Container, nó sẽ kiểm tra bộ lọc có mẫu URL phù hợp với URL được yêu cầu.
-Web container đặt các bộ lọc đầu tiên với một kết hợp mẫu URL và mã bộ lọc được thực thi.
- Nếu bộ lọc khác có một mẫu URL phù hợp, mã của nó sau đó được thực hiện. Điều này tiếp tục cho đến khi không có bộ lọc với các mẫu URL phù hợp.
-Nếu không có lỗi xảy ra, yêu cầu đi đến các servlet mục tiêu.
-Servlet trả về phản ứng(response) lại cho người gọi của nó. Bộ lọc cuối cùng được áp dụng cho các yêu cầu là bộ lọc đầu tiên áp dụng cho các phản ứng.
-Cuối cùng phản ứng sẽ được thông qua Web container.
III.Filter API :
Filter API là một phần của Servlet API , Interface Filter có trong gói javax.servlet
+ void init(FilterConfig filterConfig): được trợ giúp bởi web container để chỉ ra một bộ lọc mà nó đang được đặt vào dịch vụ.
+ void doFilter(ServletRequest request, ServletResponse response, FilterChain chain): gọi bởi container mỗi lần một cặp yêu cầu / đáp ứng được truyền qua chuỗi do một yêu cầu khách hàng cho một nguồn tài nguyên ở cuối của chuỗi.
+void destroy(): để chỉ ra một bộ lọc mà nó đang được đưa ra khỏi dịch vụ.
IV. Ứng dụng trên bài Demo JDBC
Bước 1 : Ta thấy rằng , ở bài lần trước , nếu ta không đăng nhập mà nhập thẳng url như sau http://localhost:8080/DemoAssignmentpart1.2/HomeServlet thì nó vẫn cho phép ta vào thẳng trang Home mà không cần gõ username và password , điều này là sự thiếu sót vô cùng lớn. Ta dùng filter để khắc phục như sau :
* Tạo filter trong Web Application đã có :
 |
| Chọn Add Information |
 |
| Chọn Edit , ta chọn HomeServlet |
Code trong Filter vừa tạo như sau :
Đây là kết quả chúng ta thấy , chúng ta không thể vào thẳng trang Home mà bỏ qua bước đăng nhập nữa :
Các bạn có thể download Demo tại đây
V. Cảm nhận
Theo tôi thấy nếu chúng ta có thể sử dụng tốt filter thì có thể tạo ra một bộ phòng thủ chuyên nghiệp cho ứng dụng của mình, điều này có thể giúp chúng ta xử lí dữ liệu tốt hơn.
Thứ Ba, 17 tháng 6, 2014
Cookie in Servlet
1. Cookie là gì ?
-Cookie là một dạng bản ghi được tạo ra và lưu lại trên trình duyệt khi người dùng truy cập một website. Chúng là “bạn” nhưng cũng có thể là “thù” với người lướt web.-Cookie là một bộ nhắc nhỏ mà website lưu trữ ở trên máy tính của bạn có thể định danh cho bạn. Khi bạn truy cập và một trang web, website này sẽ đặt một cookie tại trên máy đó, thay cho việc liên tục hỏi bạn các thông tin như nhau, chương trình trên website có thể sao lưu thông tin vào một cookie mà khi cần thông tin sẽ đọc cookie.
2.Lợi ích của việc sử dụng cookie :
-Các cookie được sử dụng trong các dịch vụ thương mại điện tử để hỗ trợ chức năng mua hàng trực tuyến, máy chủ có thể theo dõi khách hàng và sao lưu các giao dịch của họ khi họ di chuyển trong site.-Doanh nghiệp có thể biết được một số thồng tin về những người đang truy cập web của mình, biết được mức độ thường xuyên truy cập cũng như thời gian chi tiết truy cập.Doanh nghiệp có thể biết được sự cảm nhận của bạn khi duyệt web đó. Lưu trữ thông tin cá nhân của khách hàng, những thông tin này sẽ giúp khách hàng khi vào trang web đó lần sau sẽ thuận tiện hơn.
-Đối với người dùng ,chúng làm cho web tiện lợi hơn, người dùng có thể truy cập vào web nhanh hơn không phải nhập lại các thông tin nhiều lần.
3.Rủi ro khi sử dụng cookie :
-Cookie ảnh hưởng tới sự riêng tư của người dùng.
-Cookie có thể ảnh hưởng tới thông tin người dùng.
-Rất nguy hiểm với thông tin và dữ liệu người dùng khi bị mất máy tính hoặc máy tính bị xâm nhập
*Demo với cookie:
Bước 1 : Chúng ta tạo một web application như bình thường .
Bước 2 : Chúng ta tạo 2 Servlet là homeServlet và LoginServlet :
Code trong index.html như sau :
Code trong LoginServlet như sau :
Kết quả chúng ta thu được như sau :
Ở phần đăng nhập chúng ta điền username tùy ví và pass mặc định là 1234 :
Đăng nhập được kết quả như sau :
Để kiểm tra cookie có hoạt động hay không chúng ta tắt tab hiện tại và gõ như sau vào url :
http://localhost:8080/democookie/HomeServlet
Chúng ta sẽ vẫn được kết quả như hình trên
Theo tôi , cookie rất tiện lợi để dùng cho máy tính cá nhân nhưng sẽ rất nguy hiểm nếu để lộ các thông tin ra ngoài .
Có một số cách giảm rủi ro như :
Xóa cookie định kỳ trên máy tính:
Đối với IE: Tool-> Internet Options -> Nhấp Delete -> tại mục Cookies chọn Delete Cookies
Đối với Firefox: Chọn Tool -> Options -> tab Privacy-> tìm mục Cookies và nhấp Clear...
“Session Cookie” được tự động xóa khi hoàn thành một giao dịch, bằng việc xóa cookie của bạn theo định kỳ sẽ làm giảm nguy cơ của việc lạm dụng thông tin vô tình hay cố ý lưu trữ trong cookie
Không cho phép cookie được lưu trữ thông tin đăng nhập
Giữ cho hệ thống trình duyệt của bạn được tự động update các bản vá lỗi, cập nhật phần mềm chống phần mềm giả mạo, chỉ truy cập vào những trang web đáng tin cậy.
Các bạn có thể download Demo tại đây
Thứ Hai, 16 tháng 6, 2014
Working with JDBC and SQL
I. Đầu tiên là login với dữ liệu trong database :
Ta tạo một database với các trường như sau
Bước 1 : Chúng ta tạo một class checkLogin với code như sau :
Trong đó , đoạn tôi bôi đen ở trên là câu lệnh kết nối với database , các bạn nên chú ý viết đúng tên server , tên database và password tài khoản sa
Sau đó chúng ta viết câu lệnh sau :
String sql = "select * from tbluser where _username=? and _pass=?";
PreparedStatement ps = conn.prepareStatement(sql);
ps.setString(1, username);
ps.setString(2, password);
ResultSet rs = ps.executeQuery();
if(rs.next()){
return true;
}else{
return false;
}
Sau đó các bạn có thể dùng code css cho giao diện được đẹp hơn , ở đây tôi có một ví dụ mà tôi sẽ share code css ở dưới :
Bước 2 : Với code css tôi có giao diện như sau :
Các bạn cần tạo LoginServlet với code sau :
Ở đây , sau khi các bạn đã đăng nhập đúng username và password ta sẽ có code sau để load dữ liệu lên database , cụ thể ở đây là chức năng xem toàn bộ bài post và link :
Kết quả chúng ta hiển thị được sẽ như này :
Vậy là các bạn có thể sử dụng database để có một kho dữ liệu động và không bị giới hạn về số lượng .
Các bạn có thể down bài ví dụ của tôi ở đây . Trong đó đã có CSS và HTML cho các bạn tham khảo.
Ta tạo một database với các trường như sau
Bước 1 : Chúng ta tạo một class checkLogin với code như sau :
Trong đó , đoạn tôi bôi đen ở trên là câu lệnh kết nối với database , các bạn nên chú ý viết đúng tên server , tên database và password tài khoản sa
Sau đó chúng ta viết câu lệnh sau :
String sql = "select * from tbluser where _username=? and _pass=?";
PreparedStatement ps = conn.prepareStatement(sql);
ps.setString(1, username);
ps.setString(2, password);
ResultSet rs = ps.executeQuery();
if(rs.next()){
return true;
}else{
return false;
}
Sau đó các bạn có thể dùng code css cho giao diện được đẹp hơn , ở đây tôi có một ví dụ mà tôi sẽ share code css ở dưới :
Bước 2 : Với code css tôi có giao diện như sau :
Các bạn cần tạo LoginServlet với code sau :
Ở đây , sau khi các bạn đã đăng nhập đúng username và password ta sẽ có code sau để load dữ liệu lên database , cụ thể ở đây là chức năng xem toàn bộ bài post và link :
Kết quả chúng ta hiển thị được sẽ như này :
Vậy là các bạn có thể sử dụng database để có một kho dữ liệu động và không bị giới hạn về số lượng .
Các bạn có thể down bài ví dụ của tôi ở đây . Trong đó đã có CSS và HTML cho các bạn tham khảo.
Thứ Sáu, 13 tháng 6, 2014
Servlet Context
I.Khái niệm về Servletcontext
-Servlet context dùng để duy trì trạng thái cho ứng dụng web.Nó được tạo ra bởi các đối tượng container và sử dụng thông tin từ class web.xml,giúp ta chia sẻ dữ liệu được tạo ra bởi các contaniers, dùng trên 1 máy ảo java, có phương thức log() giúp ta ghi nhật kí vào file log của server.II.Một số phương thức quan trọng của ServletContext
-getAttribute(String name) : trả về các thuộc tính với tên được chỉ định, hoặc null nếu không có thuộc tính bằng tên đó.
-getInitParameter(String name): trả về giá trị tham số với tên đước chỉ định, hoặc null nếu tên không tồn tại
-setAttribute(String name,Object obj): thiết lập một đối tượng với tên thuộc tính được đưa ra trong phạm vi áp dụng
-removeAttribute(String name): loại bỏ các thuộc tính với tên được chỉ định.
Ngoài những phương thức trên thì ServletContext còn có rất nhiều các phương thức khác .Các bạn có thể tham khảo tại link này
Lợi thế của ServletContext :
+Cung cấp thông tin liên lạc giữa các servlet.
+Phù hợp cho bất kỳ servlet và JSP vì là một phần của ứng dụng web.
+Lấy được thông tin cấu hình của web.xml
Sau đây tôi xin làm một demo có ứng dụng đếm số lượng view web page như sau :
Bước 1 : Tạo 1 web application và 2 servlet lần lượt là Page1 và Page2 theo hướng dẫn tại đây và đây.
Bước 2 : Trong cả 2 Servlet Page 1 và Page2 chúng ta xử lí code như sau :
Sau đó chuột phải vào Page 1 chọn Run và chúng ta có kết quả như sau :
Link source code Demo trên các bạn có thể tải về tại đây
Session in JavaServlet
1.Khái niệm về Session:
-Mỗi Session được hiểu là 1 phiên làm việc của một người dùng, nó chính là khoảng thời gian mà người dùng giao tiếp với ứng dụng.
- Một Session được tính từ khi người dùng bắt đầu truy cập vào ứng dụng lần đầu tiên, cho đến khi người dùng thoát khỏi ứng (Ví dụ như: Tắt trình duyệt, tắt máy, Logout).
Ngoài ra các bạn có thể tìm hiểu thông qua video này của thầy Phạm Anh Đới trước khi chúng ta làm một demo về nó .
Bây giờ chúng ta làm một demo về session cụ thể ở đây là làm ứng dụng đăng nhập với servlet và dữ liệu được fix cứng :
Bước 1 : Tạo web application như bình thường(cách tạo tại đây) sau đó tạo class User và các servlet như hình dưới :
Tham khảo cách tạo servlet tại đây
Bước 2: Xử lí code trong index như sau :
Bước 3: Xử lí code trong class User như sau :
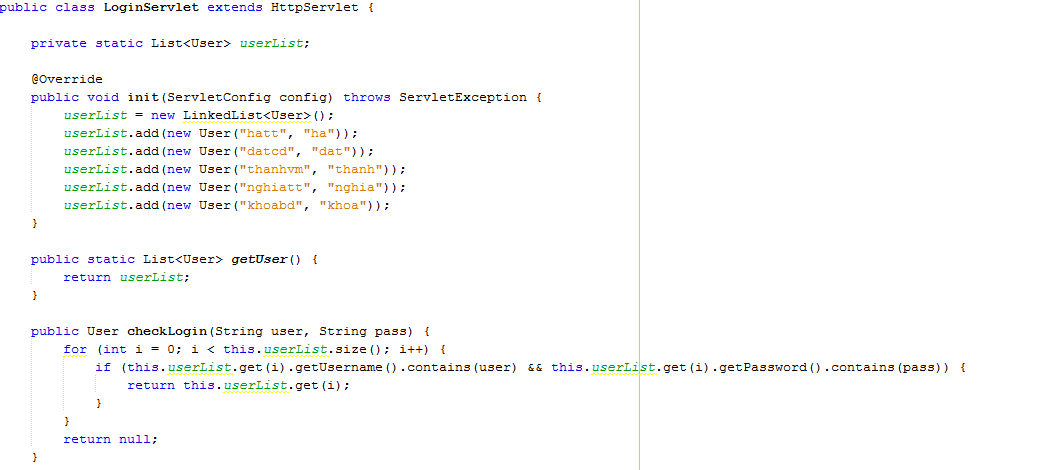
Bước 4 : Xử lí code trong LoginServlet :
Ta Override Method Init và tạo hàm checkLogin như hình trên
Bước 5: Xử lí code trong phương thức processrequest
Bước 6 : Xử lí code trong HomeServlet
Bước 7: Ta xử lí code trong servlet session như đã tạo ở trên như sau :
Chạy code ta sẽ được kết quả như hình dưới , do tôi có sử dụng code HTML trên mạng nên kết quả sẽ như này , nếu bạn nào thích cũg có thể tham khảo tại link này :
Chúng ta đăng nhập với username và pass đã tạo trong servlet login sẽ được kết quả như này
Để kiểm tra Session chúng ta sửa trực tiếp link thành như sau :
Và được kết quả như này , vậy phiên làm việc được lưu lại với điều kiện chúng ta chưa thoát ứng dụng
Theo cảm nhận của tôi thì cách làm này khá đơn giản vì code không khó và cách làm cũng rất dễ hiểu , không cần phải kết nối tới database nhưng nhược điểm là dữ liệu sẽ khá là hạn chế và vì không dùng database nên mỗi khi muốn thêm một tài khoản chúng ta phải thêm code khá là "nghiệp dư".
Các bạn có thể tải bài làm trên của tôi tại link này
-Mỗi Session được hiểu là 1 phiên làm việc của một người dùng, nó chính là khoảng thời gian mà người dùng giao tiếp với ứng dụng.
- Một Session được tính từ khi người dùng bắt đầu truy cập vào ứng dụng lần đầu tiên, cho đến khi người dùng thoát khỏi ứng (Ví dụ như: Tắt trình duyệt, tắt máy, Logout).
2. Các kỹ thuật xử lý Session.
-Có khá nhiều kỹ thuật xử lý session trong servlet và có một số cách như sau:
*Url Rewritting
- Mỗi một yêu cầu mà client gửi đến thông qua url thì chúng ta có thể thêm một tham số định danh session cùng với mỗi yêu cầu và phản hồi để theo dõi phiên làm việc (session). Điều này rất quan trọng vì chúng ta cần phải theo dõi các thông số này trong mọi phản hồi và chắc chắn rằng nó không xung đột với các thông số khác.
*Persistent Cookies
- Cookie là các mảnh nhỏ lưu thông tin ở trong trình duyệt bên phía client, nó được gửi tới máy chủ. Lúc đó server sẽ nhận ra client qua các thông tin của cookie.Cách này cũng khá thông dụng.
*Hidden Form Variables
- Chúng ta có thể dùng các thẻ ẩn mà người dùng không nhìn thấy nhưng chúng vẫn là các thẻ nằm trong form để gửi lên server.
*Servlet API
- Được xây dựng trên phương pháp theo dõi phiên.Ngoài ra các bạn có thể tìm hiểu thông qua video này của thầy Phạm Anh Đới trước khi chúng ta làm một demo về nó .
Bây giờ chúng ta làm một demo về session cụ thể ở đây là làm ứng dụng đăng nhập với servlet và dữ liệu được fix cứng :
Bước 1 : Tạo web application như bình thường(cách tạo tại đây) sau đó tạo class User và các servlet như hình dưới :
Tham khảo cách tạo servlet tại đây
Bước 2: Xử lí code trong index như sau :
Bước 3: Xử lí code trong class User như sau :
Bước 4 : Xử lí code trong LoginServlet :
Ta Override Method Init và tạo hàm checkLogin như hình trên
Bước 5: Xử lí code trong phương thức processrequest
Bước 6 : Xử lí code trong HomeServlet
Bước 7: Ta xử lí code trong servlet session như đã tạo ở trên như sau :
Chạy code ta sẽ được kết quả như hình dưới , do tôi có sử dụng code HTML trên mạng nên kết quả sẽ như này , nếu bạn nào thích cũg có thể tham khảo tại link này :
Chúng ta đăng nhập với username và pass đã tạo trong servlet login sẽ được kết quả như này
Để kiểm tra Session chúng ta sửa trực tiếp link thành như sau :
Và được kết quả như này , vậy phiên làm việc được lưu lại với điều kiện chúng ta chưa thoát ứng dụng
Theo cảm nhận của tôi thì cách làm này khá đơn giản vì code không khó và cách làm cũng rất dễ hiểu , không cần phải kết nối tới database nhưng nhược điểm là dữ liệu sẽ khá là hạn chế và vì không dùng database nên mỗi khi muốn thêm một tài khoản chúng ta phải thêm code khá là "nghiệp dư".
Các bạn có thể tải bài làm trên của tôi tại link này
Use request Dispatcher
Đầu tiên chúng ta cần tìm hiểu về include() method và forward() method :
*include() method : có thể hiểu method này cho phép bao gồm nội dung của tài nguyên (servlet , JSP, file HTML) vào trong response và gửi lên máy chủ xử lý
*foward() method : Cho phép chuyển tiếp một request từ một servlet tới các tài nguyên khác(servlet, file JSP, file HTML) trong cùng server . phương pháp này cho phép 1 servlet xử lý qua một request rồi gửi phản hồi qua một Servlet khác rồi tại đây thì phản hồi mới được gửi về cho khách hàng
Ở bài lần này tôi sẽ làm một ứng dụng nhỏ với request Dispatcher.
Công việc cụ thể của chúng ta như sau : sẽ làm một ứng dụng trả lời câu hỏi dựa trên các câu hỏi đã có sẵn . Có thể được hiểu như sơ đồ này
Các bước làm của chúng ta như sau :
Bước 1: Chúng ta tạo một web application theo hướng dẫn ở đây
Bước 2 : Chúng ta tạo 3 Servlet và 1 file Jsp , ở đây tôi đặt tên là bannerServlet , ResponseServlet và GateKeeper theo hướng dẫn ở đây . Nhưng hãy nhớ là các bạn chỉ cần đặt tên và Finish.
Bước 3 : Bây giờ tôi sẽ nói cụ thể về công dụng của từng cái :
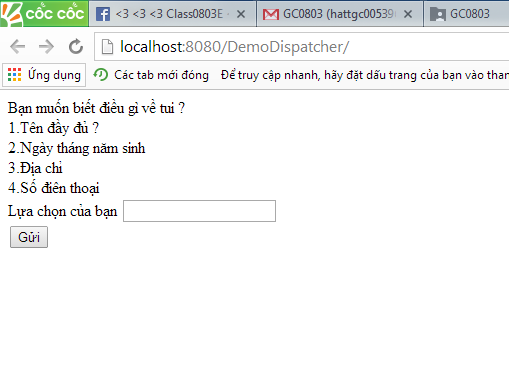
*Đầu tiên là file index.htm , đây là nơi sẽ gửi đi yêu cầu của người dùng. Cụ thể ở đây nó sẽ tạo ra 1 form trong đó tôi có các câu hỏi có sẵn và người dùng sẽ chọn câu hỏi mà họ muốn có câu trả lời :
Hãy chú ý ở hình 1, mọi yêu cầu sẽ được gửi tới GateKeepper
*Servlet GateKeeper ở đây có nhiệm vụ kiểm tra xem số câu hỏi mà người dùng nhập vào có chính xác hay không ,nếu chính xác sẽ gửi tiếp tới ResponseServlet còn không sẽ gửi về None.jsp cụ thể bằng code sau :
Ở đây tôi fix cứng một số mã câu hỏi bằng cách tạo một List<> như trên.
String question2 = request.getParameter("choice");
if (question.contains(question2)) {
RequestDispatcher rd = request.getRequestDispatcher("ResponseServlet");
rd.forward(request, response);
}
đoạn code trên có nghĩa là tôi sẽ lấy ra sự lựa chọn của người dùng nếu nó tồn tại trong List question thì sẽ được chuyển sang ResponseServlet :
else{
RequestDispatcher rd = request.getRequestDispatcher("None.jsp");
rd.forward(request, response);
}
nếu không sẽ được chuyển về None.jsp
*None.jsp ở đây chỉ có tác dụng show lên 1 thông báo rằng sự lựa chọn đó của bạn không phù hợp và yêu cầu bạn chọn lại mã câu hỏi :
Đơn giản đoạn code của tôi ở đây chỉ như sau :
<h1>Wrong choose , please comeback and choose again</h1>
*ResponseServlet có tác dụng xử lí yêu cầu và trả về kết quả , cụ thể code như sau
Đoạn code trên để lấy ra mã câu hỏi của người dùng và với mỗi mã câu hỏi sẽ là một câu trả lời tương ứng.
Ở đây , nếu bạn muốn trang hiển thị có 1 dòng banner bạn thêm vào đoạn code
RequestDispatcher rd = request.getRequestDispatcher("bannerServlet");
rd.include(request, response);
* Cuối cùng ở đây , trong bannerServlet sẽ chỉ chứa các code HTML các bạn có thể tự chỉnh theo í thích mình , ở đây tôi ví dụ 1 đoạn như sau
Và cuối cùng kết quả chúng ta sẽ có như sau :
Các bạn có thể down về source code để tham khảo tại link này.
Cảm nhận của riêng tôi về cách làm này thì code ở đây khá rành mạch, dễ hiểu , bằng cách sử dụng foward thì chúng ta có thể gửi request từ servlet(A) sang servlet(B) . Sử dụng include để thêm nội dung của một servlet(A) sang servlet(B) mà không làm thay đổi nội dung phản hồi chính của servlet(B).Quá trình forward cũng cho ta thấy dữ liệu gửi đi được xử lý chính xác và nhanh chóng hơn.
*include() method : có thể hiểu method này cho phép bao gồm nội dung của tài nguyên (servlet , JSP, file HTML) vào trong response và gửi lên máy chủ xử lý
*foward() method : Cho phép chuyển tiếp một request từ một servlet tới các tài nguyên khác(servlet, file JSP, file HTML) trong cùng server . phương pháp này cho phép 1 servlet xử lý qua một request rồi gửi phản hồi qua một Servlet khác rồi tại đây thì phản hồi mới được gửi về cho khách hàng
Ở bài lần này tôi sẽ làm một ứng dụng nhỏ với request Dispatcher.
Công việc cụ thể của chúng ta như sau : sẽ làm một ứng dụng trả lời câu hỏi dựa trên các câu hỏi đã có sẵn . Có thể được hiểu như sơ đồ này
Các bước làm của chúng ta như sau :
Bước 1: Chúng ta tạo một web application theo hướng dẫn ở đây
Bước 2 : Chúng ta tạo 3 Servlet và 1 file Jsp , ở đây tôi đặt tên là bannerServlet , ResponseServlet và GateKeeper theo hướng dẫn ở đây . Nhưng hãy nhớ là các bạn chỉ cần đặt tên và Finish.
 |
| Cách tạo file JSP |
Bước 3 : Bây giờ tôi sẽ nói cụ thể về công dụng của từng cái :
*Đầu tiên là file index.htm , đây là nơi sẽ gửi đi yêu cầu của người dùng. Cụ thể ở đây nó sẽ tạo ra 1 form trong đó tôi có các câu hỏi có sẵn và người dùng sẽ chọn câu hỏi mà họ muốn có câu trả lời :
 |
| 1.Đây là code trong index |
 |
| 2.Đây là kết quả của những dòng code ở trên |
*Servlet GateKeeper ở đây có nhiệm vụ kiểm tra xem số câu hỏi mà người dùng nhập vào có chính xác hay không ,nếu chính xác sẽ gửi tiếp tới ResponseServlet còn không sẽ gửi về None.jsp cụ thể bằng code sau :
Ở đây tôi fix cứng một số mã câu hỏi bằng cách tạo một List<> như trên.
String question2 = request.getParameter("choice");
if (question.contains(question2)) {
RequestDispatcher rd = request.getRequestDispatcher("ResponseServlet");
rd.forward(request, response);
}
đoạn code trên có nghĩa là tôi sẽ lấy ra sự lựa chọn của người dùng nếu nó tồn tại trong List question thì sẽ được chuyển sang ResponseServlet :
else{
RequestDispatcher rd = request.getRequestDispatcher("None.jsp");
rd.forward(request, response);
}
nếu không sẽ được chuyển về None.jsp
*None.jsp ở đây chỉ có tác dụng show lên 1 thông báo rằng sự lựa chọn đó của bạn không phù hợp và yêu cầu bạn chọn lại mã câu hỏi :
Đơn giản đoạn code của tôi ở đây chỉ như sau :
<h1>Wrong choose , please comeback and choose again</h1>
*ResponseServlet có tác dụng xử lí yêu cầu và trả về kết quả , cụ thể code như sau
Đoạn code trên để lấy ra mã câu hỏi của người dùng và với mỗi mã câu hỏi sẽ là một câu trả lời tương ứng.
Ở đây , nếu bạn muốn trang hiển thị có 1 dòng banner bạn thêm vào đoạn code
RequestDispatcher rd = request.getRequestDispatcher("bannerServlet");
rd.include(request, response);
* Cuối cùng ở đây , trong bannerServlet sẽ chỉ chứa các code HTML các bạn có thể tự chỉnh theo í thích mình , ở đây tôi ví dụ 1 đoạn như sau
Các bạn có thể down về source code để tham khảo tại link này.
Cảm nhận của riêng tôi về cách làm này thì code ở đây khá rành mạch, dễ hiểu , bằng cách sử dụng foward thì chúng ta có thể gửi request từ servlet(A) sang servlet(B) . Sử dụng include để thêm nội dung của một servlet(A) sang servlet(B) mà không làm thay đổi nội dung phản hồi chính của servlet(B).Quá trình forward cũng cho ta thấy dữ liệu gửi đi được xử lý chính xác và nhanh chóng hơn.
Thứ Năm, 12 tháng 6, 2014
Working with mock data
Cụ thể hơn ở đây chúng ta sẽ làm một ứng dụng cho phép show ra Title và Link của những bài đăng trước đây của tôi.
Các bước làm như sau :Bước 1 : Chúng ta tạo một Web Application như bình thường.Các bạn có thể tham khảo tại đây.
Bước 2 : Trong Web Application vừa tạo chúng ta thêm 2 Class như ở hình dưới đây
Cụ thể 2 Class đó là DataSource và Post mà tôi sẽ hướng dẫn ngay sau đây
Bước 3 : Trong class Post các bạn khai báo thuộc tính cho class này như sau :
 |
Bước 5 : Chúng ta tạo Servlet , các bạn có thể xem bài hướng dẫn tại đây.
Bước 6 : Trong Servlet , các bạn code như sau :
Ở đây tôi có dùng đến Css nhưng đó chỉ nhằm mục đích trang trí , điều này không ảnh hưởng nhiều tới bài chúng ta nhưng nếu các bạn muốn trang trí cho bài mình có thể tham khảo thêm của blogger Hiếu tại link này
Bước 7 : Và đây là kết quả của chúng ta :
Theo cảm nhận của tôi , ưu điểm của cách làm này các bạn có thể quản lí được dữ liệu một cách dễ dàng , rành mạch nhưng khi viết code HTML cho nó sẽ rất khó và dễ nhầm lẫn . Và vì hoạt động với Servlet nên cách thiết kế giao diện của nó khá là khó khăn.
Các bạn có thể download Demo như tôi đã làm ở trên tại đây.
Các bạn có thể download Demo như tôi đã làm ở trên tại đây.
Thứ Tư, 11 tháng 6, 2014
Develope an Web App
Để tạo một Web Application gồm các bước như sau :
1.New Project
2.Java Web
3.Web Application
4.Đặt tên và nơi lưu trữ
5.Finish.
Một số ví dụ kết quả bài tập module 1 & 2 :
Suy nghĩ sau bài làm : Sau khi làm bài này chúng ta tạo được một web application đơn giản cho phép hiển thị những gì mà người dùng nhập từ bàn phím và quan trọng hơn là học được cách sử dụng phương thức getinitParameter và các phương thức trong httpServletRequest để lấy ra thông tin mà người dùng hoặc lập trình viên yêu cầu.
1.New Project
2.Java Web
3.Web Application
4.Đặt tên và nơi lưu trữ
5.Finish.
 |
| New Project -> Java Web -> Web Application |
 |
| Đặt tên , chọn nơi lưu trữ và Finish |
 |
| Module 2 Demo Module 1&2 |
Suy nghĩ sau bài làm : Sau khi làm bài này chúng ta tạo được một web application đơn giản cho phép hiển thị những gì mà người dùng nhập từ bàn phím và quan trọng hơn là học được cách sử dụng phương thức getinitParameter và các phương thức trong httpServletRequest để lấy ra thông tin mà người dùng hoặc lập trình viên yêu cầu.
Đăng ký:
Nhận xét (Atom)